Gridsome 是一个免费、开源、基于 Vue 框架的静态网站生成器。
本站(https://www.jitao.tech)就是用 Gridsome 生成的。
静态网站生成器是使用一系列配置、模板以及数据,生成静态 Html 文件及相关资源的工具。生成的网站不需要类似 PHP 这样的服务器,只需要放在支持静态资源的 Web Server 下或者 CDN 上即可访问。
静态网站有这样几个好处:
- 省钱。不需要专业的服务器,只要能托管静态文件的空间即可。
- 快速。不经过后端服务器的处理,只传输内容。另外,网站生成器都对内容进行了一定的预处理,会把一个页面拆成小块,这样传输更快。
- 安全。没有后端程序的执行,自然会更安全。
常见的静态网站生成器有:
- Jekyll (Ruby)
- Hexo (Node)
- Hugo (Golang)
- Gatsby (Node/React)
- Gridsome (Node/Vue)
另外,Next.js,Nuxt.js 也能生成静态网站,但是它们更多被认为是 SSR (服务端渲染) 框架。
这类静态网站生成器还有个漂亮的名字叫 JAMStack。JAMStack 的 JAM 是 JavaScript、API 和 Markup 的首字母组合。本质上是一种胖前端,通过调用各种 API 来实现更多的功能,其实也是一种前后端的模式,只不过离得比较开,甚至前后端来自多个不同的厂商。
拿 Gridsome 来说,在网站生成阶段,调用 Headless CMS (无头内容管理系统) 的 API 来获取数据,作为生成静态页面的内容;在运行阶段,调用比如 Disqus 的 API 实现评论,调用 Formspree 的 API 实现存储提交的表单数据。这些 API 都是专做某一领域的,静态网站只需要使用他们的功能,不用自己操心服务器和数据库等基础设施,其实是专一领域的 BaaS (后端即服务) 。
使用 Gridsome 需要一定的 Vue 基础,如果有基础,看过文档,只会觉得它比 Vue 本身更简单一些。
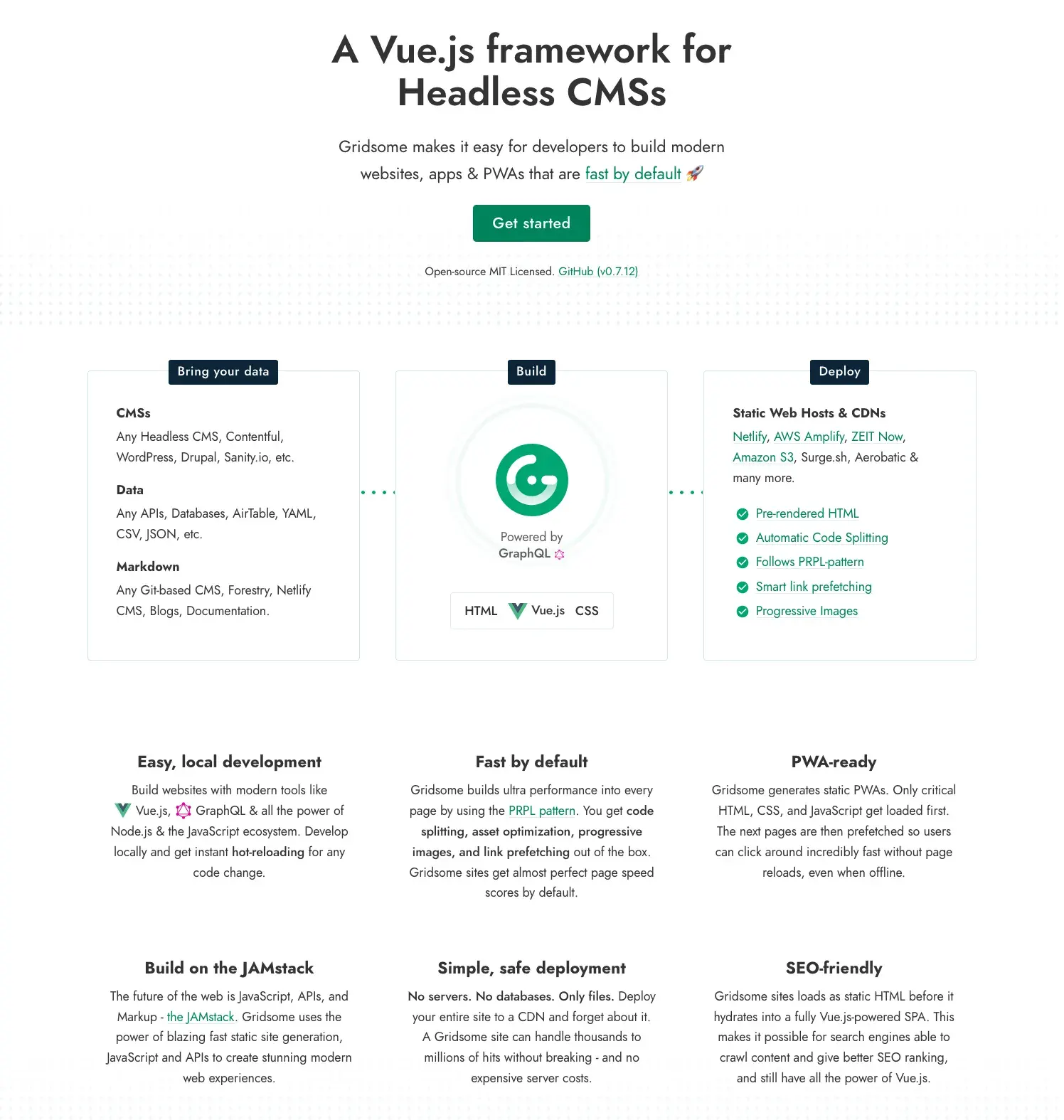
本文只是简单的介绍,具体使用方法请参考官方文档,Gridsome 的官方网站是:https://gridsome.org 。截取网站首页一张图欣赏一下: